Contents
ニコニコ動画のブログへのプレーヤーの埋め込み方
ニコニコ動画のブログへのプレーヤーの埋め込み方、貼り方なのですが。
これはブログのテンプレート自体で貼り付けてもプレーヤーとして表れないこともあります。
表れても、ヘッダーの方に動画が移動していたり、ブログサービスによっても異なるので。注意しましょう。
htmlの違いなのかcssなのか分からないのですが、プレーヤーが反映されないことがあるので。
実際にライブドアブログやwordressで反映しないことが起きた経験があります。
ライブドアはヘッダーに動画が移動する。

この時は、政治ネタが流行っていたので、よく政治を載せていた頃ですが。
/body内に入らないのでしょう。
ニコニコの動画をプレーヤーとして埋め込むソースの形式でそうなると思われます。
wordpressの時は動画自体が映らなくて消滅していた感じです。
それで、テンプレートを換えたら、プレーヤーとして映るようになりました。
ニコニコ動画の埋め込みコードから埋め込む
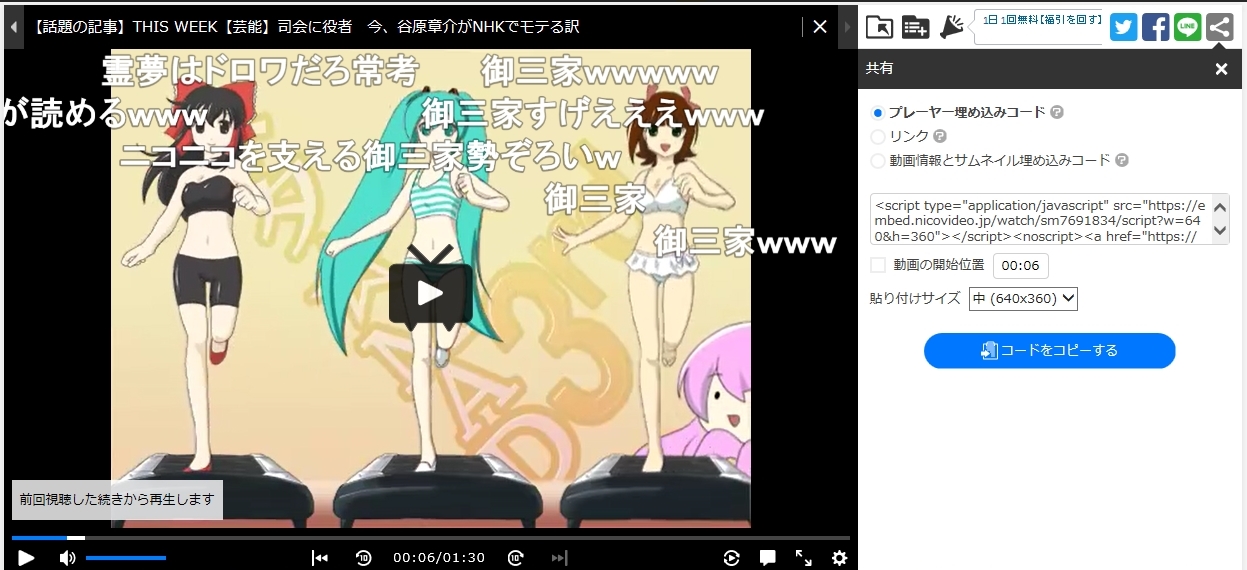
ニコニコ動画の埋め込みたい動画を選んで。

一番右端の共有のボタンを押して、プレーヤー埋め込みコードをコピーして貼り付けるとこの様に映ります。
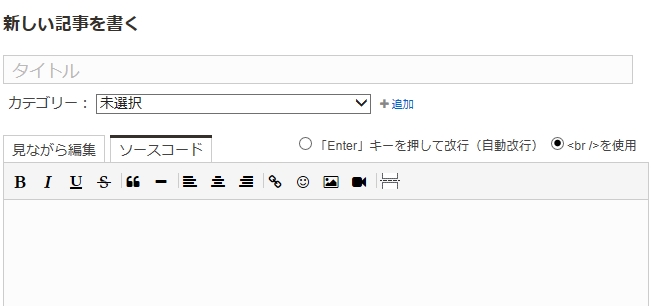
コードなので、テキスト画面で貼り付けなければ、プレーヤーが埋め込まれません。
これがテキスト状で貼り付けているコードなのですが。
<script type=”application/javascript” src=”https://embed.nicovideo.jp/watch/sm7691834/script?w=640&h=360″></script><noscript><a href=”https://www.nicovideo.jp/watch/sm7691834″>【ネタ☆MAD3rd】ミク&春香&霊夢がトレーニング</a></noscript>
自分でw=640&h=360を調節すれば大きさも換えられますが。
昔はそのサイズに動画を合わせてくれたのですが、今は動画のサイズが少し小さくなってしまったり、もしかすると動画の元のピクセルによってサイズが違ってくるのかもしれません。
ブログサービスの動画埋め込みツールを使って
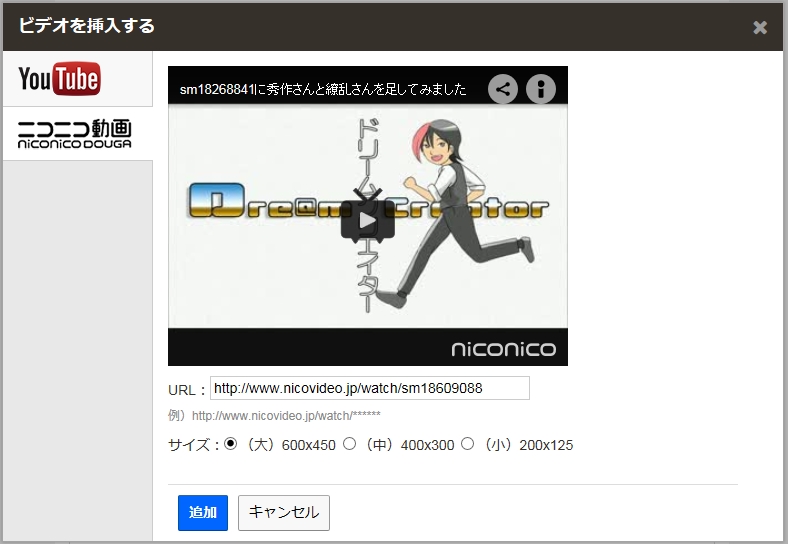
私が昔よくやっていたやり方なのですが、忍者ブログのニコニコ動画のビデオを挿入するを利用して。
そこに動画のURLを入れる方法なのですが。

今httpsになってしまいましたから、表記されません。

そこでhttpのsを取ると動画が映ります。

実際にコードがこちらです。
<script type=”text/javascript” src=”http://ext.nicovideo.jp/thumb_watch/sm18609088?w=600&h=450″></script>
昔はそのまま映ったのですが、httpsになってから、ブログサービスが使えなくなったところも多いかもしれませんが、sを取ると映ります。
ページ表示スピードを抑えるには小さ目で埋め込み
最近はスマートフォンで見られることが多いので、大き目の画質を求めないから。
貼り付けの時にサイズを指定して、小さ目のサイズで動画を埋め込むのも読み込み時間が掛からないで良いです。
まとめ
ニコニコ動画は昔は簡単にプレーヤーを埋め込むことが出来たのですが、自分も経験があるのですが、今まで埋め込めていたのに、ブログの改変かなんかで、動画が記事から飛ぶようなことが起こりました。
無料ブログサービスやwordpressでも同じです。
それで、諦めていたのですが、テンプレートを変えてみたら、また動画が表示されるように。
自分はhtmlやcssやjavascriptの様な中身のことは分からないのですが、ブログサービスの中味の違いによって表示されるされないが出てくるんで、注意しましょう。
後、自分がニコニコを見るようになった、テレビ東京のドリームクリエーターのお陰で2011年や2012年はテレビでしか見ていなかったのですが、2012年12月からニコニコに移ったので、そこから見るのはニコニコ動画になりました。
ジャンルが偏らない様に載せたいと思います。
好きな人も多いと思うので、ブログに埋め込みますようお祈りします。
では。



コメント